Los productos en una tienda online a veces son simples, pero en muchas ocasiones un mismo producto puede tener varias tallas, distintos colores, medidas, etc. incluso puede suceder que dependiendo de estas variaciones el precio sea mayor o menor, o queramos mostrar distintas imágenes según el color elegido.
Veamos paso a paso como crear estos atributos y variaciones para tu tienda IDEASHOP.
1-CREACIÓN DE UN PRODUCTO
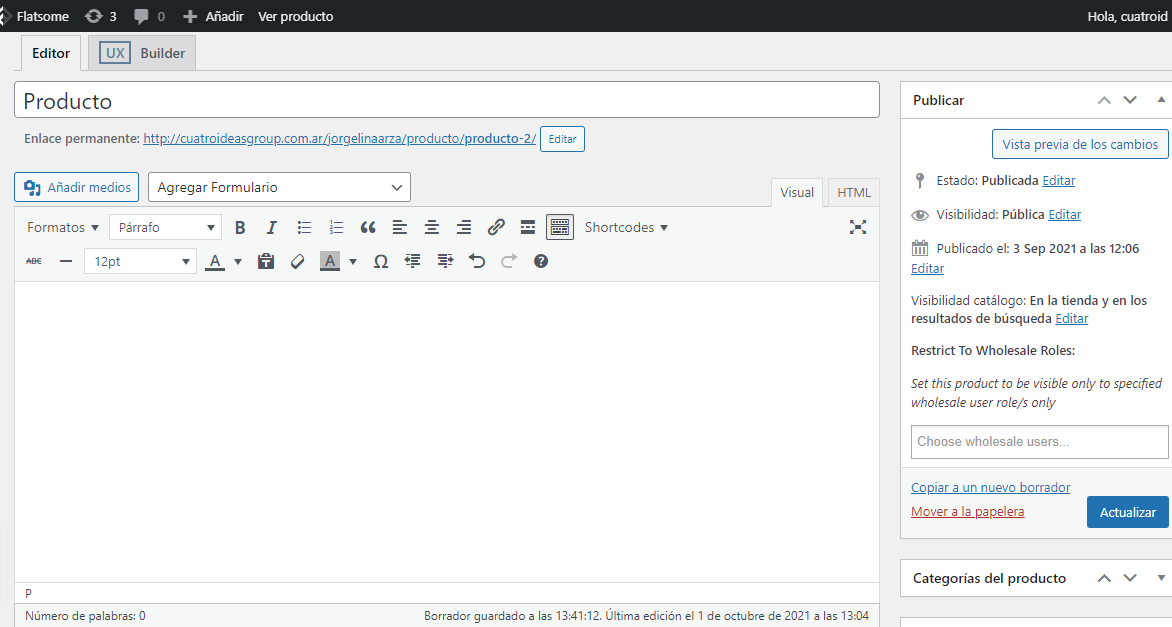
En nuestro panel de administracion, dentro de «Productos» clickaremos «Añadir Producto» y comenzaremos con uno simple. Le ponemos el nombre que queramos, en este caso: «Camisetas», elegimos la categoría, un número de referencia (SKU) un precio… vamos a guardarlo por el momento y en el siguiente paso creamos los atributos.
2-CREACIÓN DE ATRIBUTOS
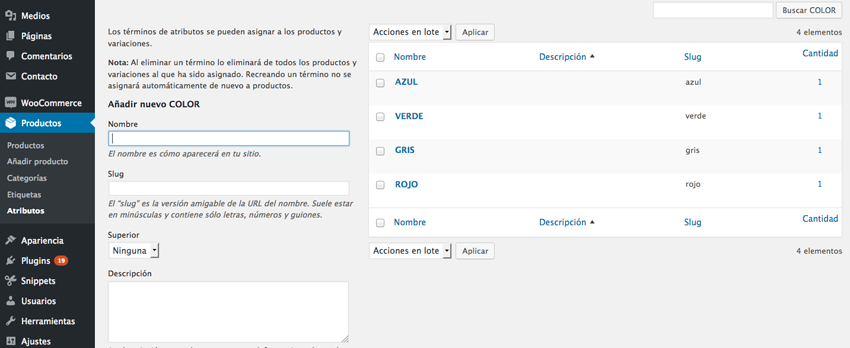
Volvemos a nuestro panel de administración, dentro de «Productos» de nuevo clikaremos «Atributos». Escribimos el atributo «Color» en este caso. Pulsamos el botón «Añadir atributo». Así podemos crear tantos como queramos, «talla», «tela», «dimensiones» etc. etc.
Ahora vamos a editar el atributo «Color» y vamos a crear los colores disponibles para todos los productos de la tienda. Luego en cada producto definiremos qué color hay disponible. Para eso hacemos click en “configurar términos”

En este caso añadimos 4 colores: azul, verde, gris y rojo.
3-AÑADIMOS ATRIBUTOS A NUESTRO PRODUCTO
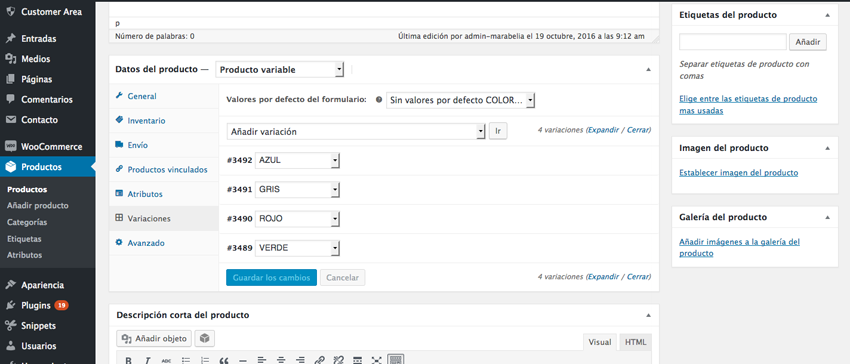
Volvemos a nuestro producto y cambiamos la configuración de producto «simple» por producto «variable», vemos que el precio nos desaparece ¿por qué? Porque ahora debemos elegir qué precio tendrá el producto con cada variación.
Ahora vamos «Atributos» pero cuidado, no la pestaña del menú de «Producto» sino dentro de la ficha de «información de producto» con la que estamos trabajando.
Ahí nos aparece el desplegable «Añadir atributo» y podemos elegir cualquier atributo de los que hemos elegido. En nuestro caso «color». Ahora hay que elegir los colores que hemos creado con anterioridad, podemos clickar «seleccionar todos» o ir escribiendo uno a uno. Ahora clickamos la casilla «Usado para variaciones» y visible en la pagina de productos y guardamos.
4-CREACIÓN DE VARIACION
Seguimos en nuestra ficha de producto, justo debajo de «Atributos» tenemos la pestaña «Variaciones» con el desplegable «Añadir variación» elegimos «Crear variaciones para todos los atributos» y clickamos «Ir» .
Nos aparece un mensaje «¿Está seguro de que quiere enlazar todas las variaciones? Esto creará una nueva variación para cada posible combinación de variación de atributos máx. 50 por ejecución?» Aceptamos. Si queremos realizar tantas combinaciones que el resultado sea más de 50 podemos hacerlo en varias veces, añadir primero el atributo color y crear todas las combinaciones, después talla, etc.

Cuando nos posicionamos encima de cada variación nos aparece una pestañita, al clikar ya podemos editar cada variación. Empezamos con azul, le podemos asignar la imagen correspondiente, un precio, un número de referencia (SKU) etc. y así con todos los colores.
4- ELEGIMOS CATEGORIA
En este paso vamos a seleccionar en que categoría queremos que el producto aparezca, podemos seleccionar una categoría creada previamente o bien crear una nueva desde el mismo modulo
5-SELECCION DE IMAGEN
Elegimos la imagen destacada del producto
Y si tiene mas foto la agregamos a la galeria global del producto subiéndolas desde la bibliotecas de medio o seleccionado desde la librería
6-DESCRIPCION CORTA
En descripción corta de productos agregamos la información necesaria como medidas, formas de pago, envíos, etc
7-PUBLICAR PRODUCTO
Una vez completado todos los datos del producto podemos publicar o actualizar el producto